
 Os traigo un tutorial de Blogger muy sencillo y bonito
Os traigo un tutorial de Blogger muy sencillo y bonito 
A petición de Esther por la sección "Haz tu pedido o sugerencia"
En él os voy a explicar cómo poner tu scrollbar de colores o con imágenes.
¿Y qué es la scrollbar?
- Exáctamente esto de aquí, la barra de navegación de tu blog.
¡Empecemos con el tutorial!
Para hacerlo sigue estos pasos:
- Plantilla
- Edición HTML
- Clickeas sólo una vez en el cuadro de dentro donde te salen todos los códigos y presionas Ctrl + F
- En la pestañita que te sale copia ]]></b:skin> y pulsas Enter
Para ponerlo con colores
- Arriba de ]]></b:skin> pegamos este código:
::-webkit-scrollbar {height: 12px;width: 15px;background: #FA58D0;}::-webkit-scrollbar-thumb {background: #00BFFF;-Moz-border-radius-bottomRight: 50px; border-bottom-right-radius: 50px; -Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px;}
12: Altura o largo de la scrollbar
15: Ancho de la scrollbar
#FA58D0: Color del fondo de la scrollbar
#00BFFF: Color de la scrollbar
-Tipo de la scrollbar
15: Ancho de la scrollbar
URL de las imágenes
-Tipo de la scrollbar
 Forma 1
Forma 1


15: Ancho de la scrollbar
#FA58D0: Color del fondo de la scrollbar
#00BFFF: Color de la scrollbar
-Tipo de la scrollbar
Para ponerlo con imágenes
- Arriba de ]]></b:skin> pegamos este código:
12: Altura o largo de la scrollbar::-webkit-scrollbar {height: 12px;width: 15px;background-image:url(URL DE LA IMAGEN DEL FONDO);}::-webkit-scrollbar-thumb {background-image:url(URL DE LA IMAGEN DE LA SCROLLBAR);-Moz-border-radius-bottomRight: 50px; border-bottom-right-radius: 50px; -Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px;}
15: Ancho de la scrollbar
URL de las imágenes
-Tipo de la scrollbar
Tipos de scrollbar

Forma 2-Moz-border-radius: 5px; border-radius: 5px;
Forma 3-Moz-border-radius-bottomRight: 50px 25px; border-bottom-right-radius: 50px 25px; -Moz-border-radius-topLeft: 50px 25px; border-top-left-radius: 50px 25px;
Forma 4-Moz-border-radius-bottomRight: 50px; border-bottom-right-radius: 50px; -Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px;
-Moz-border-radius-topLeft: 50px; border-top-left-radius: 50px; -Moz-border-left-bottomleft: 50px; border-bottom-left-radius: 50px;
Para añadir bordes

- Pegar este código debajo de ::-webkit-scrollbar-thumb {
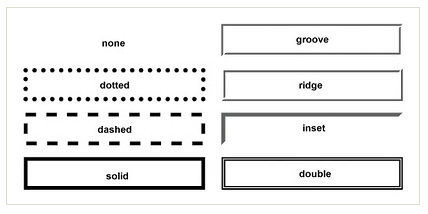
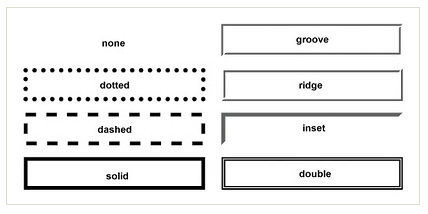
border: 2px dashed #190707;dashed: Lo puedes cambiar por cualquiera de estos:

Y eso es todo por hoy, si tienes algún problema no dudes en preguntarEspero que os haya gustado y servido el tutorial






Hahahahaha! Me acabo de dar cuenta de que esto que he dicho al final:
ResponderEliminarY eso es todo por hoy, si tienes algún problema no dudes en preguntar
Espero que os haya gustado y servido el tutorial
Rima! xDD
Buen tuto ^^
ResponderEliminarsaudos n.n
Gracias! ^^
EliminarMe encantó el tuto :33
ResponderEliminarsaludos~
Gracias por el tuto :3
ResponderEliminarmuy buen tutorial, gracias
ResponderEliminargracias por la tutorial^3^
ResponderEliminarsaludos
Que chevere amiga, muchas gracias por el toto, lo he estado buscando por mucho tiempo y no daba con el... gracias de verdad, ya mismo lo voy a usar...
ResponderEliminareres genial ^^
muchos saluditos desde Venezuela